Github看代码神器:Sourcegraph插件的安装教程(亲测) |
您所在的位置:网站首页 › sourcegraph gitlab › Github看代码神器:Sourcegraph插件的安装教程(亲测) |
Github看代码神器:Sourcegraph插件的安装教程(亲测)
|
一、前言
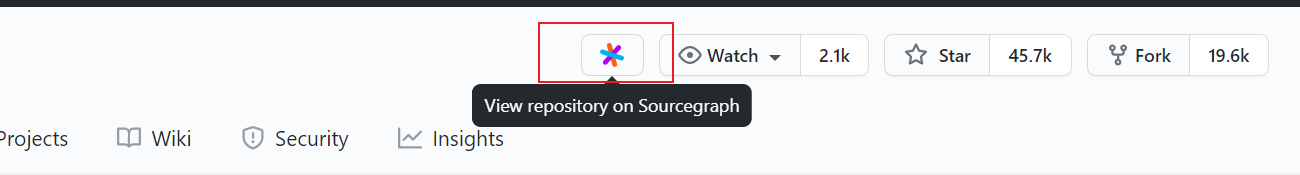
gitHub啥都好,就是看代码老费劲了,如果可以跟本地用HBuilder一样看的插件就完美了 恰好这个Sourcegraph为gitHub增加神装!! 效果: 随便打开一个开源项目点击那个小插件的图标,会自动跳转: 使用前: 使用后: 为什么写这篇博客,主要是我了解到这个插件以后,网上搜出来都没有很详细的安装教程,以及我们国内没办法访问谷歌的应用商店,所以秉着雷锋精神还是写一下 接下来,我就分享一下我安装插件的成功过程 需要注意的是,我用的是谷歌浏览器,不能保证火狐等其他浏览器使用我的方法可行 二、安装插件1)首先你可以看你的谷歌是否可以访问应用商店,如果可以,皆大欢喜,直接搜就可以了 但是一般情况是不行的 幸运的是,我有插件包!有需要自取,也可以自己去网上找~ 微信公众号:松鼠技术站 回复关键字: Source 2)下载到本地,然后解压: 3)打开浏览器的设置-》扩展程序 4)然后点击加载已解压的扩展程序: 点击浏览器的左上角,将该插件固定在外面,你可以看到它连接有个绿色的小点,就代表成功了,然后就可以在github中使用,它在github的仓库代码上也有一个小图标,点击一下自动跳转:
注意:插件安装好以后,本地的文件不能删除,否则插件会失效 如果文章对你有帮助,不要忘了给我点个赞吼( ̄▽ ̄)~ 欢迎关注我的微信公众号:松鼠技术站 |
【本文地址】




 5)插件安装成功
5)插件安装成功